Need to embed Google Analytics, Facebook Pixel, or some other code into your WordPress site? You can use separate dedicated plugins for each type of code (I don’t recommend it), or use one of these general practices and put all the code in one place.
Adding via theme settings
Some themes already include the possibility to add various custom codes directly in their settings. So go through your theme settings and try to find this option. If the theme allows it, put the codes there, and you don’t need to install any additional plugins.
Adding via Elementor
If you have your website created with Elementor Pro (e.g. I create all my pages this way), there is no need to install any plugins, Elementor has this functionality right in itself.
- in the main menu of the WordPress administration select Elementor > Custom Code
- click on “add new”
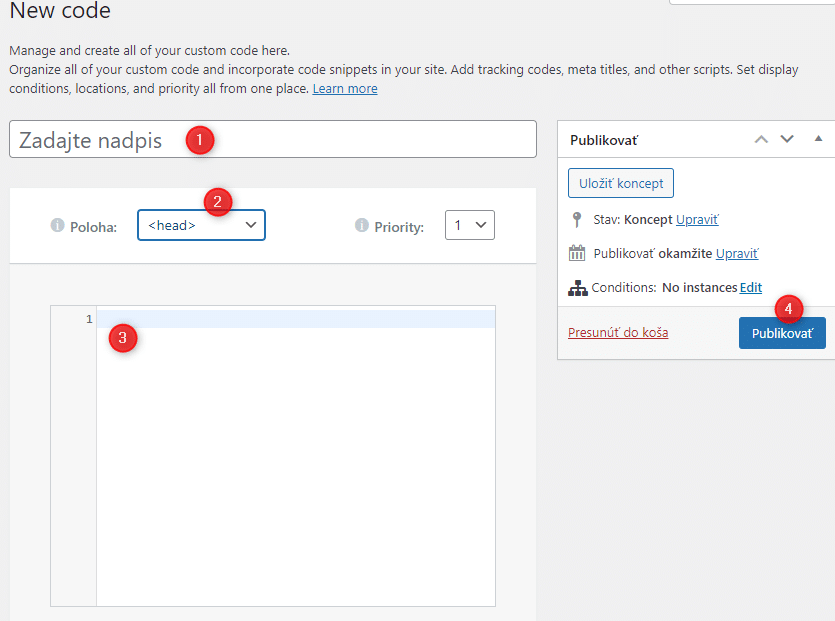
- a page will open for you to fill in:
- Title – enter any title, it’s just for your own use, so that if you enter more than one code, you can distinguish them from each other
- Location – select where the code will be added. Apparently it will go in the <head>, i.e. the header
- Code – enter the code itself in the largest field
- and just put “publish”
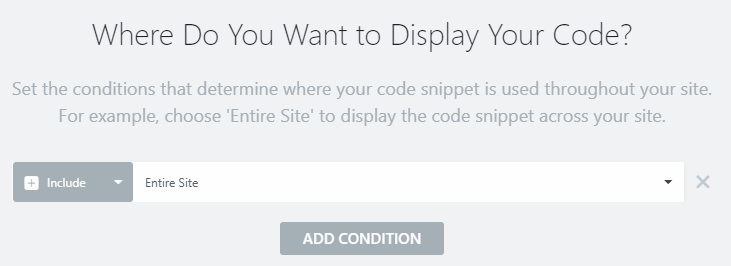
- opens a window where you can set the conditions where you want the code to be loaded. You can leave the default value set to “Entire Site” to enable the code for the complete site and just save (the “Save & Close” button). However, if you need to restrict code loading on some subpages, adjust the display conditions to suit your needs.
Adding by editing a PHP script
This procedure is more suitable for advanced users, who will be satisfied (I hope so) with this short summary:
- copy the header.php file into the child topic (if the code is inserted into the header)
- edit this file and insert the required Google Analytics code (or other) somewhere between the tags <head>….</head>
Adding via plugin
If your theme doesn’t allow to insert codes in its settings, you don’t use Elementor Pro, or you are not proficient enough to insert code into the header.php file, use this last, probably the easiest way, suitable even for beginners – install the Insert Headers and Footers plugin, which is currently used by about 1 million pages. After installing the plugin, go to Settings in the main menu > Insert Headers and Footers and insert your code into either the header (“Scripts in Header”), body (“Scripts in Body”), or footer (“Scripts in Footer”) depending on where you need to insert the code. Most often, however, these codes are inserted in the header.
Do you know of any other options? Write in the comments.