I came across a relatively common request while creating a website. This was an email booking service. The client provides a total of 19 services, and the previous page creator “solved” this problem by creating 19 identical contact forms that differed only in the title. These are then piped to the relevant service details.
This is a very poor and inefficient solution as 19 identical adjustments had to be made if necessary. Let’s look at a much better solution.
Concept
This consists in using, of course, only one single contact form. For the needs of the site I have created a separate subpage “Reservation”.
The booking form will be identical for each service, differing only in the information about which service the visitor has chosen. So we need to solve two problems:
- Tell the form which service to display in the notification email. For this purpose, we will use a hidden field into which we will sneak the service name.
- Somehow get the service name from the service detail to the Reservation subpage. To this we use the so-called. query string.
So, as you can guess, there will be a booking button for each service, which will link to the Booking subpage with a parameter containing the name of the currently viewed service.
What is a query string
Simply put, a query string is the part of a URL that starts with a question mark and continues to the end of the URL, or to the & character that separates multiple query strings. For example. in the URL https://www.wpblog.sk/?s=tema there is a query string “s=theme”, so WordPress knows to search for the word “theme”.
Using the query string, we can write one of the so-called query strings in the PHP language. global variables, specifically the $_GET (colloquially “get”) variable. We can then work with this variable within the whole program (in our case a web page). Query string and $_GET variables are used to pass information, variables and values between subpages.
Basically it looks like this:
www.adresastranky.sk/rezervacia?sluzba=instruktor
We see that the question mark is followed by “service=instructor”. So “service” is the name of the $_GET variable array entry and “instructor” is its value. So we’re going to examine what the variable $_GET[sluzba] contains , find that it contains the value “instructor” and put that value into the Elementor form.
For completeness I will just repeat that we can enter any number of these variables in the query string and separate them with &, e.g. www.adresastranky.sk/rezervacia?sluzba=instruktor&miesto=kubin
Also, this address must not contain any lengths, padding, spaces or any of our other favourite characters. However, when you type a soft character or a space in the query string “outright”, the browser “rebuilds” the query string and uses wildcards instead (e.g. uses the %20 character instead of the space, etc.).
Let’s do it
We start by creating a button. The classic Elementor button, which we insert a link to the Reservation subpage. After the URL we add ?service=instructor. This is how we do it on the buttons of all services, but instead of “intructor” we put specific service names there.
And that’s basically it. We go to the Reservation subpage, click on the form.
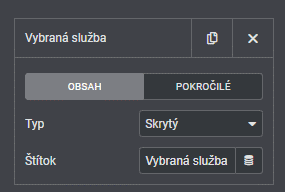
Add a new field – hidden, give it a label, so that even in an email we understand what it is. Go to the Advanced tab and set the Default value.
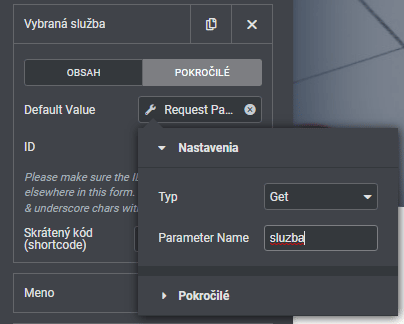
Click on the dynamic tag icon and select Request Parameters in the Page section. Now we still need to specify the field. We discussed above that the query string writes values to the $_GET variable. Click on the key icon to select the Get type and enter service in Parameter Name.
That’s actually all. What we have achieved is that a visitor to the site views a particular service, clicks on a button next to it, which redirects them to a form, fills it out and submits it. It does not address anything else. No selectbox with 19 services, because the visitor will certainly not notice that there is a default service other than the one from which he clicked on the booking button.
In addition to all the information filled in, the site owner will also receive information about which service the visitor wants to book.